# 29. Nuxt.js
# Nuxt.js 介紹
Nuxt.js 是非官方開發的基於 Vue 的應用框架,主要專注於客戶端/服務端的 UI 渲染。此外,Nuxt.js 跟 Vuepress 一樣能產生靜態網站,只是架構比 VuePress 龐大。
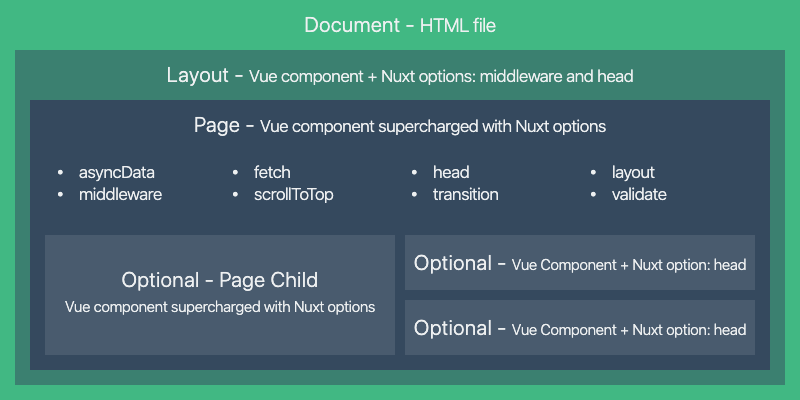
# Nuxt.js 視圖
# 說明
- Document
- 網頁模板,架構HTML 內容
- Layout
- 簡單的排版分類
- Page
- 主要針對 Server-side 的部分
- 使用 asyne、fetch 拿到 Server-side 的資料後渲染。
# Server-side v.s. Client-side
若透過瀏覽器開發者工具檢查網頁原始碼:
- Server-side
- 會把資料初始化到 HTML 裡面
- Client-side
- 資料跟畫面仍是分開的,資料不會被丟到 HTML 標籤並合為一體。
會影響 SEO,瀏覽器爬蟲會不會爬到初始化的資料。
# 淺談專案的建立及架構
- 建立專案
- 終端機輸入
npx create-nuxt-app <project-name>
- 終端機輸入
- 啟動專案
- 終端機輸入
npm run dev
- 終端機輸入
- 專案架構
- pages 資料夾:預設用此結構製作 router。
- assets 資料夾:放置需要編譯的 .sass 檔、要被壓縮的圖片等資源。
- static 資料夾:不需要被壓縮的、外部的 CSS 檔案等。
- server 資料夾:可使用 express,建立 router、API 等 server 功能。
← 28. VuePress 30. 其他資訊 →
 (來源:
(來源: